روش های مختلفی برای ارسال درخواست های HTTP در PHP وجود دارد. وردپرس توابعی ارائه می کند که نیازی به نوشتن کد برای درخواست http با استفاده از کد های پایه ای php نباشد .
مثلا برای برقراری ارتباط و تعامل API سایت هایی مانند Twitter API یا Google Maps API .
انواع توابع درخواست وردپرس
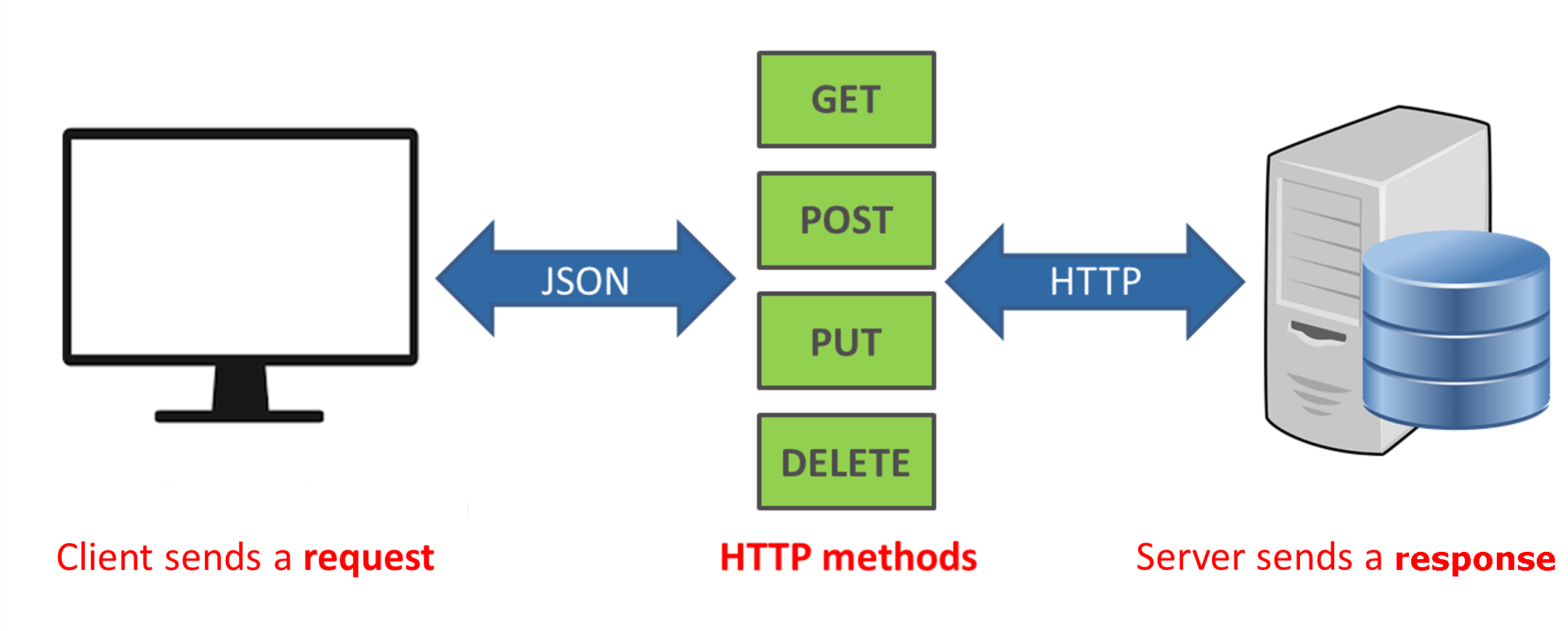
چندین متد ارتباطی در http وجود دارد. وردپرس برای درخواست http سه مورد از رایجترین آنها یعنی GET ، POST ، HEAD را با توابع خود درخواست می کند.
متد GET
متد GET برای دریافت اطلاعات استفاده می شود. این متد تا حد زیادی رایج ترین درخواست از سرور هست. هر بار که یک وب سایت را مشاهده و یا اطلاعاتی را از یک API دریافت می کنید، نتیجه یک درخواست GET را مشاهده می کنید. در واقع مرورگر شما یک درخواست GET را به سروری که در حال خواندن آن هستید ارسال می کند. همین مطلبی که هم اکنون می خوانید با استفاده از متد GET فراخوانی می شود.
متد POST
متد POST برای ارسال اطلاعات به سرور استفاده می شود تا سرور اطلاعات را پردازش و بررسی و یا ذخیره کند. به عنوان مثال، یک فرم تماس را در نظر بگیرید که اطلاعات را در فیلدهای فرم وارد می کنید سپس روی دکمه ارسال کلیک می کنید، مرورگر اطلاعات فیلدها را می گیرد و یک درخواست POST را با اطلاعاتی که در فرم وارد نمودید را به سرور ارسال می کند. سرور درخواست تماس را پردازش و ذخیره می کند.
متد HEAD
HEAD بسیار کمتر از دو مورد دیگر رایج است. HEAD اساساً همان درخواست GET است با این تفاوت که خود اطلاعات را بازیابی نمی کند بلکه فقط اطلاعات مربوط به آن ها را بازیابی می کند. این اطلاعات مواردی از قبیل :
- زمان آخرین بروزرسانی اطلاعات
- آیا کلاینت باید دادهها را در حافظه پنهان نگه دارد
- نوع اطلاعات
- و..
مرورگرهای مدرن اغلب درخواستهای HEAD را با صفحاتی که قبلاً بازدید کردهاید انجام می دهد تا تعیین کنند آیا بهروزرسانیهایی وجود دارد یا خیر. اگر نه، ممکن است در واقع به جای درخواست مجدد از سرور و اشغال پهنای باند اطلاعات قبلی را به شما ارائه می دهد.
برنامه نویسان حرفه ای به خوبی از HEAD استفاده می کنند و منجر به صرفه جویی قابل توجهی در پهنای باند و استفاده از منابع سرور می گردد مثلا هر وقت HEAD بگوید اطلاعات جدیدی هست درخواست GET را به سرور ارسال می کنند.
درخواست GET در وردپرس
برای دریافت درخواست http از نوع GET اطلاعات صفحه وب در وردپرس از طریق تابع ()wp_remote_get بسیار ساده است. این تابع دو آرگومان زیر را می گیرد:
wp_remote_get( string $url, array $args = array() )- url : منبع دریافت اطلاعات که باید بصورت فرمت استاندارد http باشد
- args : اختیاری می باشد و بصورت آرایه می توانید آرگومان هایی نظیر cookies و redirect و .. را عبور دهید.
به عنوان مثال کد زیر را در نظر بگیرید
$response = wp_remote_get( 'https://api.github.com/users/blobaugh' );متغییر response مقدار بازگشتی تابع است که شامل تمام header ، content و meta data های درخواست هست که بصورت زیر می تواند باشد.
Array(
[headers] => Array(
[server] => nginx
[date] => Fri, 05 Oct 2012 04:43:50 GMT
[content-type] => application/json; charset=utf-8
[connection] => close
[status] => 200 OK
[vary] => Accept
[x-ratelimit-remaining] => 4988
[content-length] => 594
[last-modified] => Fri, 05 Oct 2012 04:39:58 GMT
[etag] => "5d5e6f7a09462d6a2b473fb616a26d2a"
[x-github-media-type] => github.beta
[cache-control] => public, s-maxage=60, max-age=60
[x-content-type-options] => nosniff
[x-ratelimit-limit] => 5000
)
[body] => {"type":"User","login":"blobaugh","gravatar_id":"f25f324a47a1efdf7a745e0b2e3c878f","public_gists":1,"followers":22,"created_at":"2011-05-23T21:38:50Z","public_repos":31,"email":"ben@lobaugh.net","hireable":true,"blog":"http://ben.lobaugh.net","bio":null,"following":30,"name":"Ben Lobaugh","company":null,"avatar_url":"https://secure.gravatar.com/avatar/f25f324a47a1efdf7a745e0b2e3c878f?d=https://a248.e.akamai.net/assets.github.com%2Fimages%2Fgravatars%2Fgravatar-user-420.png","id":806179,"html_url":"https://github.com/blobaugh","location":null,"url":"https://api.github.com/users/blobaugh"}
[response] => Array(
[preserved_text 5237511b45884ac6db1ff9d7e407f225 /] => 200
[message] => OK
)
[cookies] => Array()
[filename] =>
)اگر میخواهید فقط قسمت body پاسخ درخواست را بدست آورید از تابع wp_remote_retrieve_body بصورت مثال زیر استفاده کنید
$response = wp_remote_get( 'https://api.github.com/users/blobaugh' );
$body = wp_remote_retrieve_body( $response );که محتوای متغییر body بصورت json می تواند بصورت زیر باشد
{"type":"User","login":"blobaugh","public_repos":31,"gravatar_id":"f25f324a47a1efdf7a745e0b2e3c878f","followers":22,"avatar_url":"https://secure.gravatar.com/avatar/f25f324a47a1efdf7a745e0b2e3c878f?d=https://a248.e.akamai.net/assets.github.com%2Fimages%2Fgravatars%2Fgravatar-user-420.png","public_gists":1,"created_at":"2011-05-23T21:38:50Z","email":"ben@lobaugh.net","following":30,"name":"Ben Lobaugh","company":null,"hireable":true,"id":806179,"html_url":"https://github.com/blobaugh","blog":"http://ben.lobaugh.net","location":null,"bio":null,"url":"https://api.github.com/users/blobaugh"}توجه کنید که تابع را بصورت زیر هم که می توانید استفاده کنید
$body = wp_remote_retrieve_body( wp_remote_get( 'https://api.github.com/users/blobaugh' ) );شاید بخواهید وضعیت درخواست را از نظر موفقیت آمیز بودن و .. چک نمائید در این صورت از تابع wp_remote_retrieve_response_code بصورت زیر استفاده کنید
$response = wp_remote_get( 'https://api.github.com/users/blobaugh' );
$http_code = wp_remote_retrieve_response_code( $response );اگر درخواست موفقیت آمیز باشد مقدار متغییر http_code عدد 200 خواهد بود.
در مواقعی لازم است که یک ویژگی خاصی از header درخواست مثلا last-modified را بررسی نمائید در این صورت از تابع wp_remote_retrieve_header بصورت زیر استفاده نمائید
$response = wp_remote_get( 'https://api.github.com/users/blobaugh' );
$last_modified = wp_remote_retrieve_header( $response, 'last-modified' );که جواب بصورت
[last-modified] => Fri, 05 Oct 2012 04:39:58 GMTمی تواند باشد و چنانچه می خواهید کل اطلاعات header را بدست آورید تابع را بصورت زیر فراخوانی کنید
wp_remote_retrieve_headers( $response );استفاده از basic authentication در متد GET
برای احراز هویت api در وردپرس برای درخواست http که مدل پایه ای و نه چندان امن بشمار می آید بصورت زیر عمل کنید
$args = array(
'headers' => array(
'Authorization' => 'Basic ' . base64_encode( YOUR_USERNAME . ':' . YOUR_PASSWORD )
)
);
wp_remote_get( $url, $args );که در اینجا اطلاعات هویتی را در headers آرگومان args به تابع wp_remote_get می فرستیم.
درخواست http از نوع POST در وردپرس
برای اجرای درخواست http از نوع POST در وردپرس از تابع wp_remote_post استفاده می گردد ورودی های تابع wp_remote_post دقیقا همانند تابع wp_remote_get می باشد با این تفاوت که حتما باید مقادیری که می خواهید به سرور ارسال کنید را در آرایه ای قرار دهید و آرایه را در کلید body در پارامتر args قرار دهید
مثال بصورت زیر :
$body = array(
'name' => 'Jane Smith',
'email' => 'some@email.com',
'subject' => 'Checkout this API stuff',
'comment' => 'I just read a great tutorial. You gotta check it out!',
);
$args = array(
'body' => $body,
'timeout' => '5',
'redirection' => '5',
'httpversion' => '1.0',
'blocking' => true,
'headers' => array(),
'cookies' => array(),
);
$response = wp_remote_post( 'http://your-contact-form.com', $args );درخواست HEAD در وردپرس
بررسی وضعیت منابع سرور با استفاده از درخواست HEAD قبل از استفاده از GET بسیار حیاتی می باشد و گاهی اوقات در API واجب است. در API های پر ترافیک، GET اغلب به تعداد درخواست ها در دقیقه یا ساعت محدود می شود. حتی نیازی به تلاش برای درخواست GET نیست، مگر اینکه درخواست HEAD نشان دهد که داده های API به روز شده است.
همانطور که قبلاً ذکر شد، HEAD حاوی دادههایی است در مورد اینکه آیا دادهها بهروزرسانی شدهاند یا نه، آیا دادهها باید در حافظه پنهان ذخیره شوند، زمان منقضی شدن نسخه ذخیرهشده در حافظه پنهان، و گاهی اوقات یک محدودیت برای درخواستها به API است.
برای درخواست HEAD از تابع wp_remote_head بصورت زیر استفاده نمائید
$response = wp_remote_head( 'https://api.github.com/users/blobaugh' );متغییر response حاوی اطلاعات زیر است
Array(
[headers] => Array
(
[server] => nginx
[date] => Fri, 05 Oct 2012 05:21:26 GMT
[content-type] => application/json; charset=utf-8
[connection] => close
[status] => 200 OK
[vary] => Accept
[x-ratelimit-remaining] => 4982
[content-length] => 594
[last-modified] => Fri, 05 Oct 2012 04:39:58 GMT
[etag] => "5d5e6f7a09462d6a2b473fb616a26d2a"
[x-github-media-type] => github.beta
[cache-control] => public, s-maxage=60, max-age=60
[x-content-type-options] => nosniff
[x-ratelimit-limit] => 5000
)
[body] =>
[response] => Array
(
[preserved_text 39a8515bd2dce2aa06ee8a2a6656b1de /] => 200
[message] => OK
)
[cookies] => Array(
)
[filename] =>
)مطالبت مرتبط