بعد از نصب و راه اندازی وب سرور لازم است یک محیط برنامه نویسی مانند vscode را برای توسعه php انتخاب نمائید .
از آنجایی که زبان برنامه نویسی php یک زبان مفسری می باشد لذا در هر ادیتور متنی می توان برنامه نویسی را توسعه داد از جمله notpad .
برای راحتی کار چندین محیط برنامه نویسی توسط شرکت ها ارائه گردیده که کار نوشتن و توسعه برنامه را آسان تر کرده است که برخی از آن ها پولی مانند PHPStorm و برخی رایگان مانند vscode .
در اینجا ما به نصب و راه اندازی vscode می پردازیم .
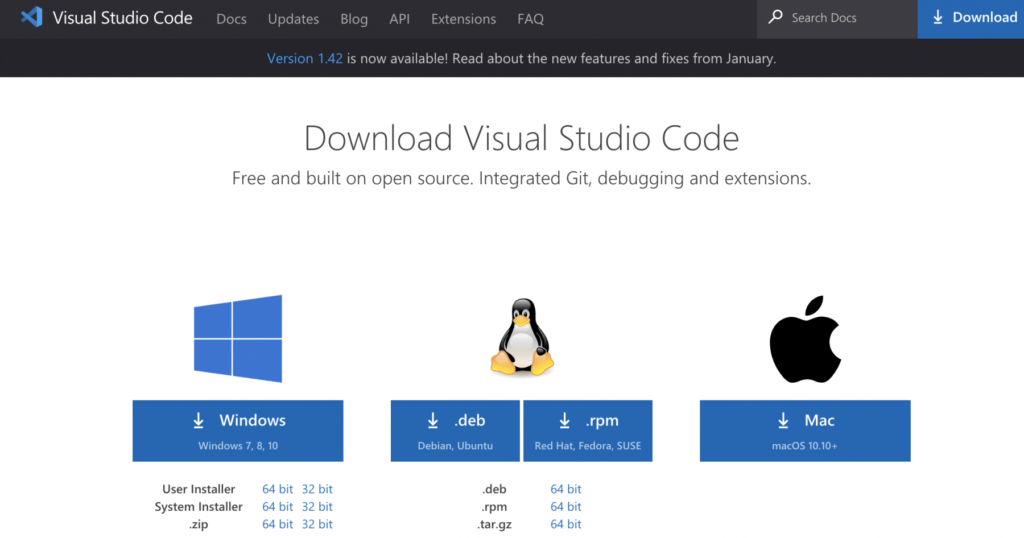
دانلود visual studio code :
برای دانلود vscode به آدرس https://code.visualstudio.com/download مراجعه کنید و بر اساس سیستم عامل موردنظر گزینه مربوط را انتخاب و دانلود نمائید.

نصب مازول php بر روی vs code
در محیط vscode می توان بسیاری از زبان های برنامه نویسی را توسعه داد. پس برای توسعه با زبان php بایستی ماژول PHP Intelephense را نصب و فعال نمائید.
فیلم آموزشی زیر نحوه نصب ماژول
اجرای اولین کد php
در مسیری که wampserver را نصب نموده اید در داخل پوشه www یک پوشه جدید بنام project-1 ایجاد نمائید سپس در محیط vscode آن پوشه را باز نمائید.
به عنوان مثال اگر آدرس پیش فرض wampserver را در نصب انتخاب نموده اید آدرس بصورت زیر خواهد بود
C:\wamp64\www
دقت داشته باشید قبل از اجرای کد ها حتما wampserver را اجرا نمائید به این صورت که در هر بار روشن شدن کامپیوتر فقط یکبار کافیت اجرا نمائید.
فیلم آموزشی را ببینید :
توجه : برای اجرای کد اگر نام فایل index.php باشد نیاز نیست نام فایل قید شود در غیر اینصورت بایستی نام فایل هم در url ذکر گردد
اگر یادتان باشد در نصب wampserver پورت را تنظیم نموده اید در اینجا آن را استفاده کنید برای سیستم ما 84 تنظیم شده است.
مثال:
http://localhost:84/project-1/test.php
سورس کد :
<?php
echo 'Hello first php code!';منابع :
مطالبت مرتبط


سلام
دمتون گرم کار دانشجو بدبخت راه انداختین:)